
Tak fordi at du valgte Shopii til din webshop
Du har nu forhåbentlig fået aktiveret dit Shopii Design, og er klar til at komme i gang med opsætningen. Shopii er fyldt med lækre funktioner til din webshop, som fokusere på at få netop din webshop til, at skille sig ud. Når du har aktiveret Shopii på din webshop, er den så godt klar til brug.
Vi har her lavet en manuel, som skal gøre det let for dig, at få et indblik i de mange funktioner Shopii har, at tilbyde.
Inden du går i gang med dit Shopii Design, er det en god ide, hvis du allerede kender til de grundlæggende funktioner på din webshop. Hvis ikke, så kan du læse mere i manualen til din webshop.
Derfor skal du vælge Shopii
- Moderne og eksklusiv design
- 3 Opsætningsmuligheder til forside slider
- Over 100 tilpasningsmuligheder
- Dynamiske USP (til alle tekstsider)
- Element modul (til alle tekstsider)
- FAQ side (indekseres som en rigtig FAQ-side på Google)
- Kundeudtalelser (til alle tekstsider)
- Eksklusiv mobil menu
- Ekstra USP til produkt
- Lav unikke landingpages til din webshop
Shopii funktioner
Udover Shopii's skarpe og moderne design, er Shopii fyldt med funktioner og har over 100 tilpasningmuligheder, som gør det muligt netop din webshop helt unik. Alle Shopii's funktioner bliver forklaret i denne manual.
Med Shopii's revolutionære block modul kan du bla. opsætte super fede landingpages, eller du kan selv bestemme hvor de forskellige tilgængelige moduler skal vises henne. Mere herom i længere nede på siden.
Tak fordi du valgte Shopii – Vi håber, at du bliver glad for det, og at dine kunder bliver inspireret til at købe dine produkter.
Opsætning af Shopii
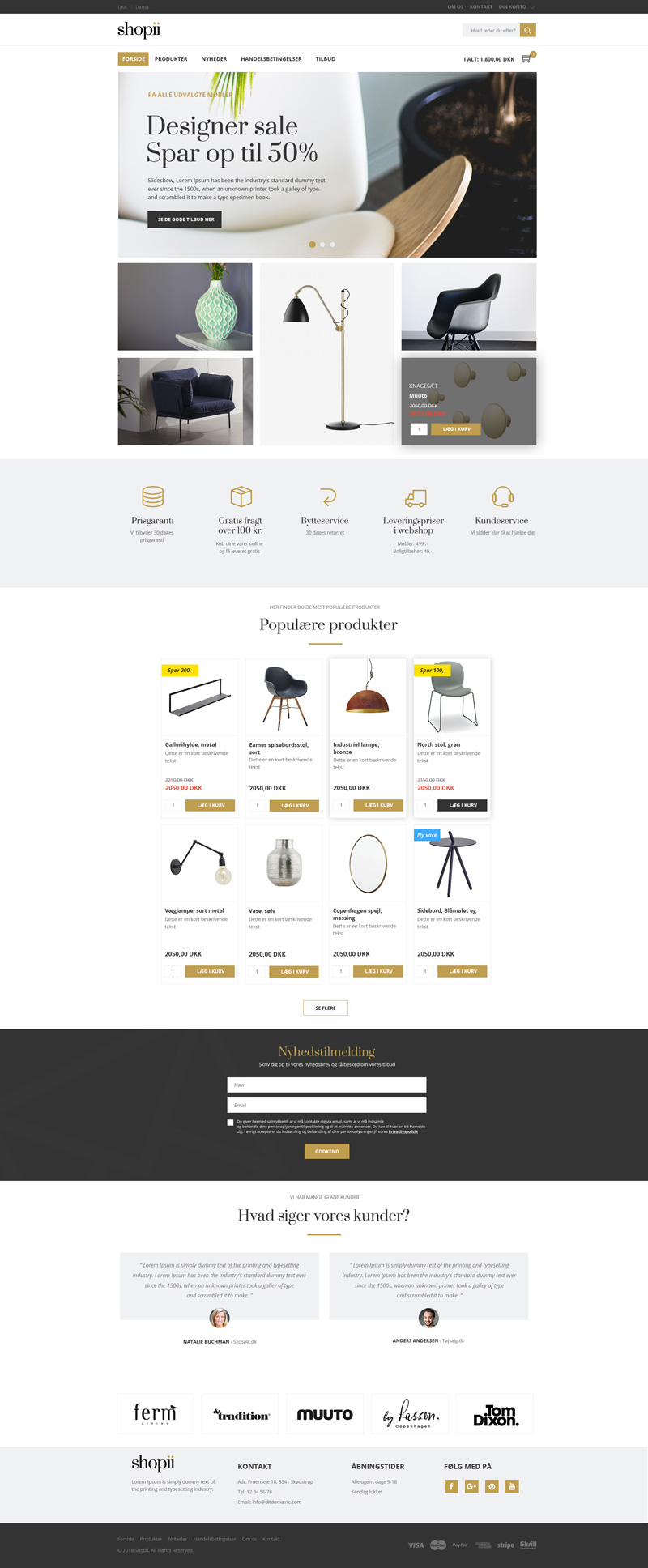
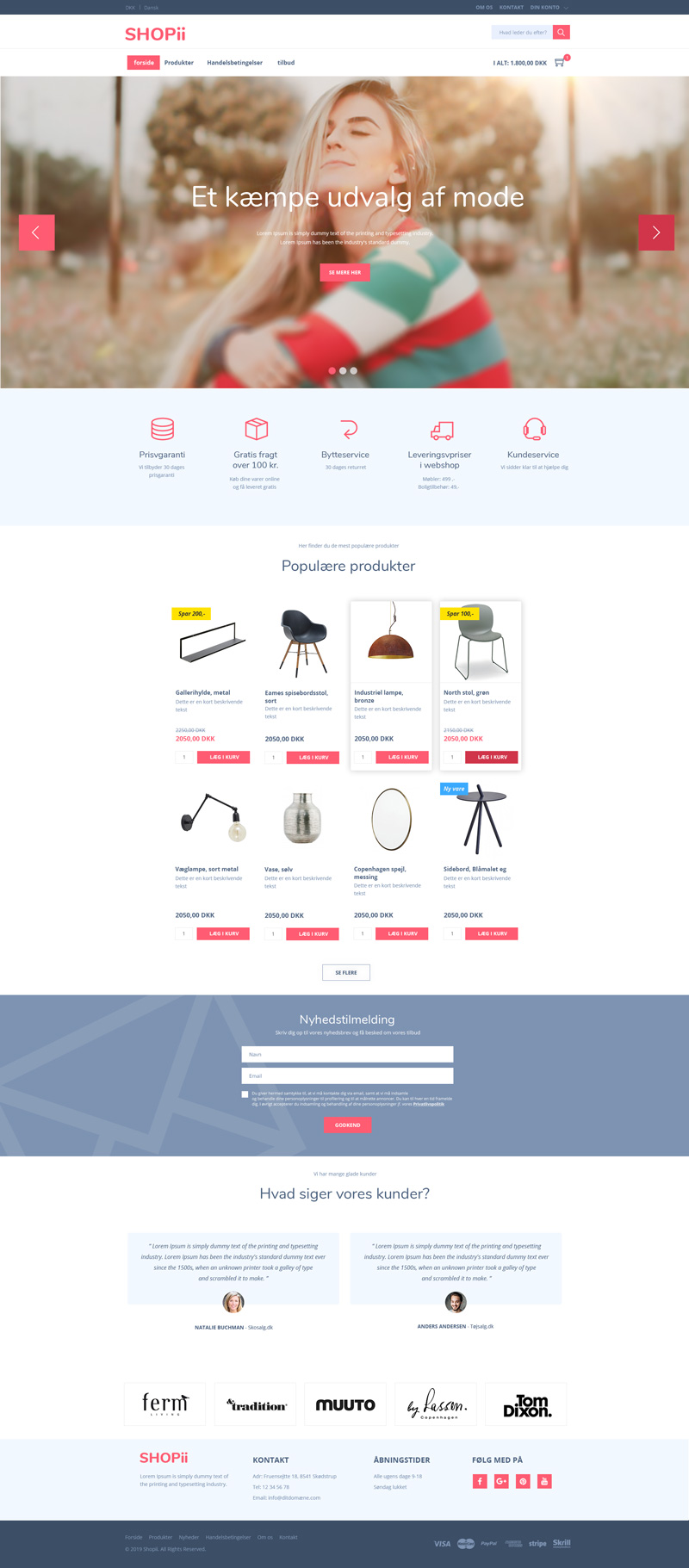
Når du har aktiveret dit tema på din webshop, så er du klar til at starte opsætningen. Med Shopii templaten har du en lang række muligheder for, at gøre temaet personligt og unikt for din webshop. Ønsker du en hurtig opsætning, så er det en god ide at starte med ét af de 2 presets: Shopii Gold eller Shopii Gentle. Du kan se de 2 presets herunder.
Gold

Gentle

For at vælge et preset skal du i din webshop gå til: Webshop > Design og klik på Tilpas ud for Shopii.
Nu er du på Design for dit Shopii tema. Klik nu på Temaer og vælg herefter det ønskede preset i dropdown boksen. Herefter klikker du på Gem nederst på siden. Nu vil dit preset være aktiveret, og du kan se resultatet ved at klikke på øjeikonet ud for Webshop i administrationens menu.
Udover at bruge et preset er der mange flere muligheder for, at gøre Shopii mere personlig. Dette guider vi dig i gennem nu.
Shopii block funktion
Som noget nyt kommmer Shopii med en ny og revolutionerende block funktionalitet. Det betyder ganske enkelt, at du kan indsætte Shopii's design elementer forskellige steder på din webshop's almindelige tekstsider (gælder kun tekstsider). På denne måde kan du bygge unikke indholdssider, og du kan sågar genbruge elementerne på kryds og tværs.
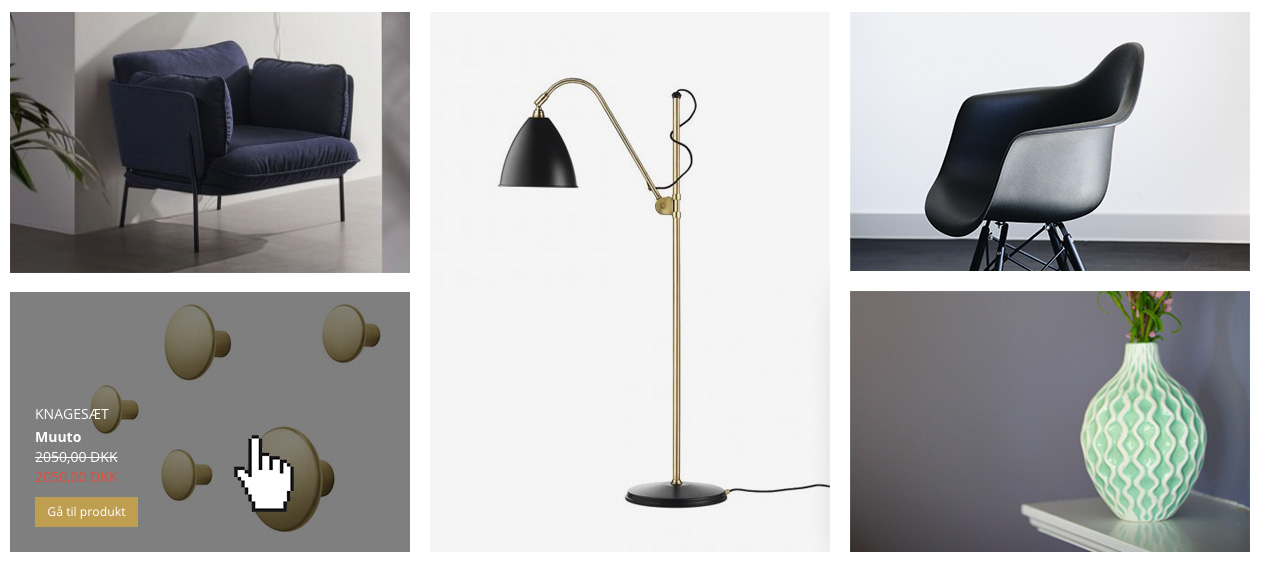
-Shopii bokse
Med dette design element kan du indsætte billeder i forskellige højder, og linke det til produkter i din webshop, som du vil sætte fokus på.
Dette design element tilpasser sig forskellige skærmstørrelser. Har du mod på det kan du endda selv definere det som man kalder break point (kræver en smule kodeforståelse)
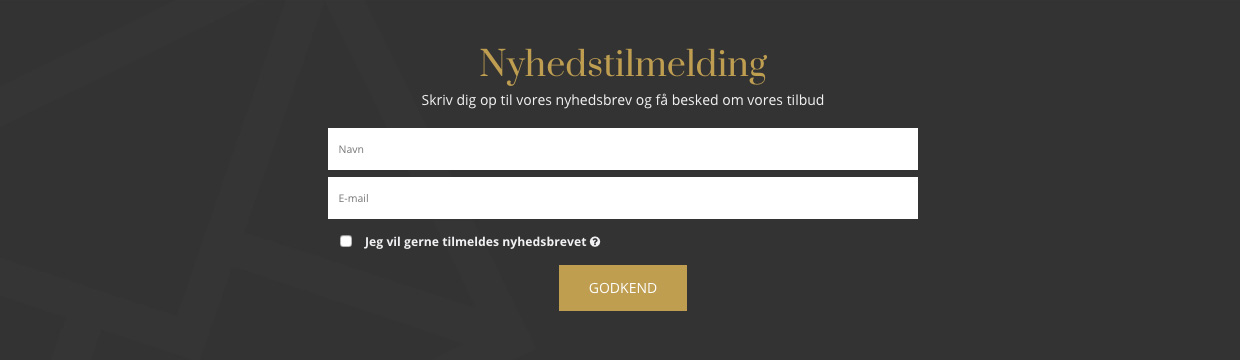
-Nyhedsbrevtilmelding
Med dette design element kan du indsætte et moderne og fængende element, som der kan hjælpe dig med at indsamle nyhedsbrevtilmeldinger. Du har bl.a mulighed for, at uploade et ønsket baggrundsbillede eller blot sætte en baggrundsfarve.
-Elementer
Med dette design element kan du indsætte billeder i en slider som skiller sig ud på webshop. Her har du bl.a mulighed for, at aktivere en automatisk slider (Lightslider) og indstille om den skal fylde hele skærmens bredde eller blot "indholds" bredden.
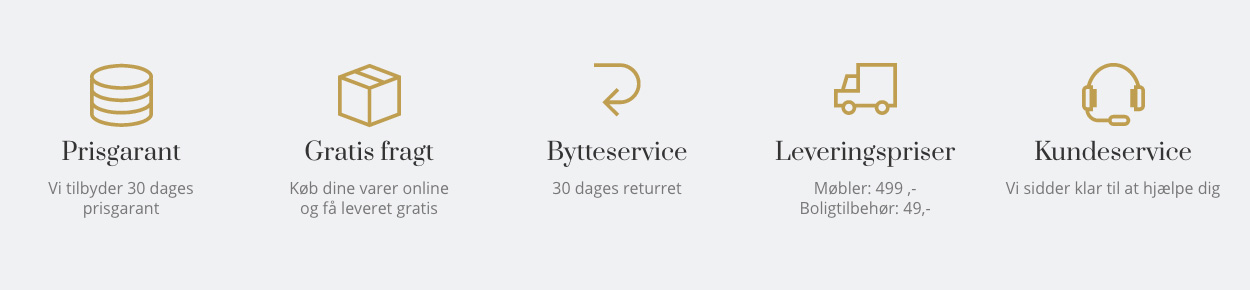
-USP
Med dette design element kan du indsætte dine unikke salgspointer. Har du mange er det ikke et problem, du har selv rådighed for, at indsætte så mange som du vil.
-Kundeudtalelser
Med dette design element kan du indsætte dine kunders udtalelser. Her har du bl.a også mulighed for, at uploade et ønsket baggrundsbillede eller blot sætte en baggrundsfarve.
Indsættelse af Shopii blocks
For at indsætte Shopii-blocks på andre sider, skal man skrive et tag i den pågældende sides indhold. Tagget skrives således !CMODULE![MODULE-ID-top/content/bottom], module skiftes ud med Shopii-block'en fx USP, og id med USP-siden's id. Shopii block'en kan placeres i enten top (top), bund (bottom) eller der i indholdet hvor den skrives content.
Eksempel: !CMODULE![USP-18-top]
-Shopii Bokse
Har du lyst til, at aktivere Shopii Bokse via Tilpas er der mulighed for det, og du kan endvidere indsætte forskellige Shopii Boks-elementer vha Shopii's block-funktion (se sektion for dette). Indstillingerne der opsættes via Tilpas gælder for alle dine Shopii Boks-elementer. Selve billederne som der bruges til Shopii Bokse kommer fra en side's Billedelement. Derfor kan du med fordel starte med, at oprette en ny side under Webshop > Sider (placerer evt. denne side i en skjult mappe). Dernæst skal du uploade de antal billeder, som du skal bruge til din personlige Shopii boks-opsætning. Vi anbefaler, gerne, at man uploader mere end 4 billeder. Bruger man Ekstra info til hvert billede, vil der dukke en boks op med info ved, når en bruger holder musen henover et givent billede.
Når du har oprettet en side med dine billeder til Shopii Bokse, kan du herefter indstille Shopii Bokse. Det er nemt, at indstille Shopii Bokse. Under Webshop > Design vælger du afsnittet Shopii indstillinger / Boks indstillinger.

Indstil de antal kolonner, som du vil inddele dine billeder i. Her har du mulighed for, at indstille antal kolonner ved forskellige skærmstørrelser: standard (templaten største indholdsbredde 1240px), 980px, 768px og ved 480px. Du kan også indstille mellemrummet imellem dine billeder. Hvis du vil bruge egne inddelinger af antal kolonner i andre skærmbredder kan du også dette. Til dette formål skal du bruge feltet: Fuld fleksibel break point/kolonne styring. Du kan fx skrive 900_3-850_3-768_2-480_2-380_1 - dette betyder at du har opsat 5 break points med hver deres antal kolonner:
3 kolonner ved 900px, 3 kolonner ved 850px, 2 kolonner ved 768px, 2 kolonner ved 480px og 1 kolonne ved en bredde på 380px. Overholdes denne syntaks ikke, og man har benyttet sig af dette felt, så kan modulet fejle, og vil ikke blive vist.
CMODULE-tag: MASONRY
-Shopii USP
Shopii's Unique Selling Points design element kan du indsætte vha Shopii block funktion. Med Shopii USP er du ikke begrænset i forhold til, hvor mange USP'er du har til din webshop. Du kan godt have mange, men vi anbefaler dog at du beholder det til omkring 4-6 stykker. Som mange af Shopii's andre design elementer tager Shopii USP også udgangspunkt i en side's billedelement. Du kan med fordel derfor starte med at oprette en ny side under Sider til formålet. For hver USP du har, der uploader du dit ønsket ikon/billede, og teksten skriver du i felterne: Titel: bruges til USP'ens overskrift, og Tekst: bruges til USP'ens tekstindhold. Via Shopii's template og Tilpas har du mulighed for, at korrigere baggrundsfarve, Titelfarve og tekstfarve til design elementet.
Dette design element kan kun indsættes med CMODULE.
CMODULE-tag: USP


-Nyhedsbrevtilmelding
Shopii's nyhedsbrevtilmeldings design element kan du som standard også styre og aktivere via Tilpas. Der er også mulighed for, at styre dette design element med Shopii block funktion. Dette Shopii design element bruger ikke andet udover indstillingerne via Tilpas, derfor kan du fint starte opsætningen her.
Via Tilpas har du mulighed for, at aktivere dette design element. Du kan også beslutte dig om elementet skal vises kun på forsiden eller på alle sider (hvis du ikke vil bruge Shopii block funktion). Vælger du at vise på alle sider kommer design elementet som standard kun frem i bunden af siden. Du kan også indsætte et baggrundsbillede og/eller vælge en baggrundsfave. De andre farveændrings muligheder er Titel-, tekst-, knap- og knappe tekstfarve.
CMODULE-tag: SIGNUP

-Kundeudtalelser
Dette design element tager udgangpunkt i en side's billedelement. Derfor kan du med fordel starte med, at oprette en ny side under Sider (placerer evt. denne side i en skjult mappe). Billedet du uploader er ment som værende billedet af den person der har lavet en udtalelse, og kan med fordel have størrelsesforholdet 60x60px. Vi anbefaler at du uploader billeder til mindst to kundeudtalelser omkring din webshop. Herefter skal du bruge billedernes Ekstra info: Titel - bruges som kundens navn, Linktekst - (valgfrit) bruges som kundens evt. firma el. lign. og teksten - bruges til kundens udtalelse eller udsnit heraf. Herudover kan du indstille en baggrundsfarve og/eller et baggrundsbillede til design elementet, og du kan indstille baggrundsfarven af selve kundeudtalelsen.
Shopii's kundeudtalelser er god til, at vise dine andre kunder hvad andre synes om din webshop.
CMODULE-tag: STATEMENTS
-Elementer
Dette design element tager også udgangspunkt i en side's billedelement. Derfor er det en god idé, at starte med at oprette en ny side under Sider (placerer evt denne side i en skjult mappe). Har du lyst til, at aktivere elementer via Tilpas er der mulighed for det. Du kan også bruge Shopii block funktion til, at indsætte elementslideren på de sider du har lyst. Du kan uploade så mange billeder til billedelementet, som du har lyst til.

Vi anbefaler at størrelsesforholdet er ca 225x120px, andre størrelser er også ok, billederne opførerer sig responsivt i forhold antal billeder, og andre indstillinger. Af billedernes Ekstra info kan du benytte disse felter: Titel - bruges til billedets "title" og "alt", hvis du vil differentiere "title" og "alt" kan du skrive begge titler i samme felt adskilt af "|", som "Mit brand|Alternativ overskrift". Feltet link bruges hvis du vil linke et brandbillede til en specifik side.
Design elementet kan indstilles til at have fuld bredde på din webshop, eller følge templatens standard indholdsbredde.
Du kan indstille et baggrundsbillede til design elementet og/eller en baggrundsfave. Kantfarven kan ligeledes indstilles.
Du kan også gøre elementslideren mere interaktivt ved, at aktivere "Lightslider". Med denne indstilling aktiv kan man nu indstille en interaktiv slider. Du kan indstille antal kolonner pr slide og hvor mange billeder den rykker ad gangen. Skal den starte forfra efter sidste billede kan dette også indstilles. Herudover kan du indstille hastighed, automatisk start og hvilken farve der er i "prikkerne".
CMODULE-tag: ELEMENTS
Andre Shopii indstillinger
Udover Shopii's indstillinger til de moderne design elementer har vi også gjort andre indstillinger tilgængelig for din webshop. Det er med til, at kunne gøre netop din webshop helt personligt.
Generelle indstillinger
Med Shopii kan du indstille om du vil bruge Shopii's custom form-felter, som er en anelse højere end standard. Hvis du ikke vil bruge denne indstilling skal du selv deaktivere denne.
I mobilvisning kan du også vælge imellem, om du vil have 2 eller 1 kolonne af produkter i produktlisten.
Slider indstillinger
I Shopii templaten har vi også stylet standard billedslideren og givet dig muligheden for, at ændre i farvevalgene således, at du også her kan personliggøre billedslideren til din webshop. Du kan ændre titel-, tekst-, knap- og knappetekst-farven.
- Standard Fuld -
- bredde Fuld -
- bredde top -
FAQ
Med en Shopii template har du muligheden for, at drage nytte af SEO-værdien af en rigtig FAQ-side, hvor siden indeholder Spørgsmål og Svar, som Google kan indeksere via faq-richsnippets. Med denne indstilling kan du definere én side, som sakl fungere som FAQ-siden. Selve denne side's undersider fungerer herefter som Spørgsmål og svar. Derfor er det frit valg hvor mange spørgmål svar du har. Med Spørgsmål/svar-side skal du skrive spørgsmålet i siden overskrift og svaret skriver du siden indhold, så finder Shopii selv ud af resten.
Produktliste
Med lang række farvevalgsmuligheder kan du nu style produktlisten endnu mere. Vi har gjort disse indstillinger gængelige:
Udsalgs-, Nyheds- og Udsolgt-badge farve, badge tekstfarve, produktkant farve, produkttitel farve, produktpris farve, produktpris rabat farve, kategorikant farve og kategori aktiv farve.
Produkt
Vi har gjort det helt valgfrit om du vil bruge Shopii's custom billedelement eller blot bruge en de andre standard billedelementer. Aktiverer du Shopii's custom billedelement, placeres billeders thumbnail enten til højre eller venstre for billedet i lodret position.
Du kan indstille billedelementets højde, antal thumbnail som der vises, thumbnail bredde og margin imellem thumbnail og billede.
Du kan også indstille skrifttypen på produktsiden h1-overskrift. Dette er med til, at skabe et personligt look til din webshop.
Du kan også aktivere plus/minus knapper i antal-feltet.
Som noget helt ekstra kan du indsætte ekstra indhold fra en hvilken som helst side's indhold. Dette kan fx bruges til, at skabe nogle nye USP til selve din produktside. Bruger du denne funktion til visning af liste-visning, kan du indstille hvilken type "liste" der skal vises, og farven på listevisning kan endvidere indstilles:
-Tjek simpel
-Tjek cirkel
-Tjek fyldt cirkel
Scroll fremgang
Shopii designet har et lækkert og en let lille visning af hvor lang brugeren er scrollet på siden. Denne kan du indstille via Tilpas, hvor du kan indstille farven og højden på visning. Du har selvfølgelig også mulighed for, at deaktivere den, hvis den ikke passer til netop din webshop.

Top indstillinger
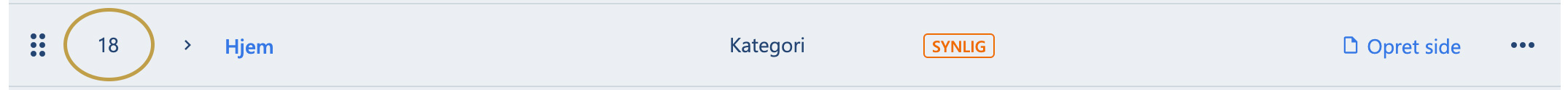
Vi har designet en udvidet top til Shopii templaten. Hvor du kan have 2 menuer. En hovedmenu, og en top menu. Er du i tvivl om du vil bruge Shopii's top modul til din webshop, så kan du altid deaktivere dette og bruge webshop-systemets standard top. Med Shopii's top modul kan du definere en top menu ved at skrive id'et på den skjulte kategori, som skal udgøre din nye top menu. Id'et til en kategori finder du under Webshop > Sider.og fra listen kan du se id'et på din kategori:

Du kan endvidere indstille hvor du vil have brugerkonto-menuen. Normalvis vil brugerkonto-menupunktet komme i hovedmenu, men i Shopii's template kan du indstille den til, at komme i top menuen. Du kan ligeledes indstille hvilken skrifttype dine menupunkter skal have og du kan indstille kurv tekstfarven.
Shopii top
På Shopii templaten har vi designet en moderne top, hvori h1 overskriften er sammen med brødkrummestien. Hertil kan du indstille dette: baggrundsfarve, brødkrumme farve og brødkrumme aktiv farve.
Footer indstillinger
Vi har designet en udvidet footer til din webshop Shopii template. Den er delt op i dele, en top og en bund. Farverne til begge dele har du selvfølgelig mulighed for, at ændre. Er du i tvivl om du vil bruge Shopii's udvidet footer, så har du muligheden for, at bruge webshop-systemets standard footer.
Til Shopii's footer har du endvidere mulighed for, at uploade et footer-logo, indstille sociale links baggrunds- eller tekstsfarve. Overskrifterne der bruges i Shopii footer kan du også indstille skrifttypen til.
Shopii tekstvariabler
Med Shopii har du en række muligheder for, at redigere i tekst-variabler udover webshoppens standard tekstvariabler. Shopii's tekstvariabler finder du via Handlinger / Designspecifikke tekster, her finder du:
SHOPII_CART Denne tekstvariabel er den tekst som du ser til denne lille kurv i Shopii's egen top element
SHOPII_SAVE Denne tekstvariabel er den tekst, som der kommer hvis et produkt har en rabat
SHOPII_NEWSLETTER_TEXT Denne tekstvariabel bruges til overskriften i Nyhedsbrevtilmeldings design elementet
SHOPII_FOOTER_LINK Denne tekstvariabel bruges til linket på logoet i footern
SHOPII_FOOTER_LOGO_TEXT Denne tekstvariabel bruges til den tekst som er under logoet i footern
SHOPII_CONTACT Denne tekstvariabel bruges til overskriften i kontakt-kolonnen i footeren
SHOPII_ADDITIONAL_INFO Denne tekstvariabel bruges til overskriften i kolonnen efter kontakt kolonnen i footeren
SHOPII_ADDITIONAL_INFO_TEXT Denne tekstvariabel bruges til teksten under førnævnte overskrift i footeren
SHOPII_SOCIAL_HEADLINE Denne tekstvariabel bruges til overskriften for dine sociale links
SHOPII_LINKEDIN Denne tekstvariabel kan bruges som link til firma LinkedIn-profil
SHOPII_YOUTUBE Denne tekstvariabel kan bruges som link til relevant YouTube-kanal